搞笑小程序代码(笑话段子app敲代码时笑个不停?原来是在开发笑话大全APP!低代码开发初体验(DevEco Studio V3.0 Beta4支持))

点击蓝字 关注我们
了解与IT有关的人和事

相较于错综复杂的人类社会,程序世界呈现出绝对的单纯和理性,代码永远不会欺骗我们,所有bug都可以找到原因,同时编程开发是一个创造的过程,创造作品所收获的快乐更是难以言表。这也是很多技术人喜欢“敲代码”的原因。
而通过开源,技术人能将这些成果和快乐分享给他人,助他人收获自己的成果和快乐,就像开源一个笑话大全APP,能将快乐与知识迅速传递。
本期【开源精选】,51CTO为技术人提供多篇精选自开源基础软件社区、基于鸿蒙系统应用开发的技术文章,其中蕴含着一线技术人的深度思考和实践。一起来看看这些优质文章吧!
项目实践01基于ArkUI eTS开发的笑话大全app
都说笑一笑十年少,确实,在生活中,我也是很久没有笑了。
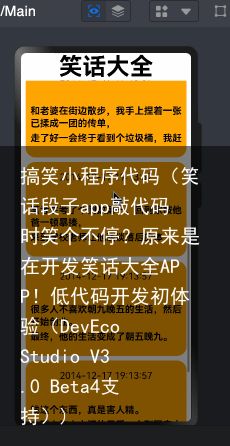
那么今天,我就做一个鸿蒙eTS版的笑话App,不少网友留言说:第一次如此认真看代码,主要是看content中的内容。本文将介绍笑话大全APP项目的实现全流程。
效果展示:

HarmonyOS 3.0带来了API8版本更新
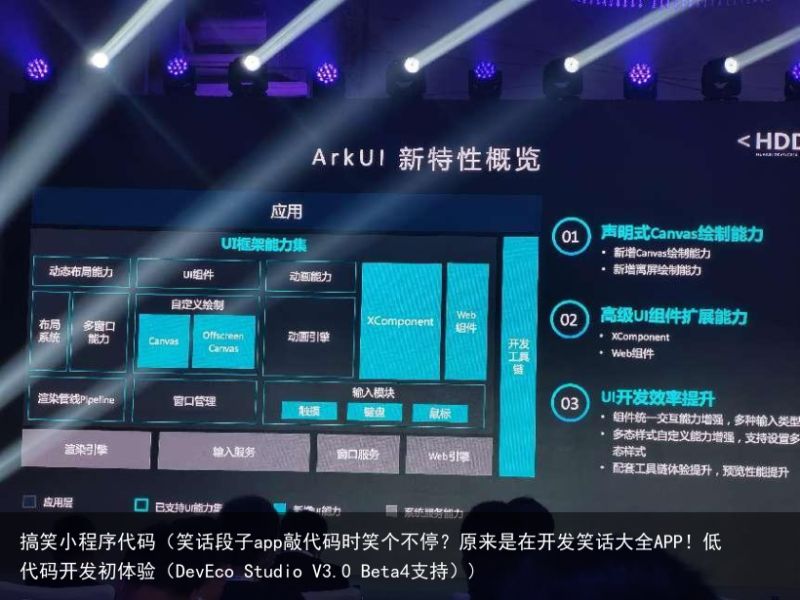
2022 年的 HDD 在杭州,我有幸成为受邀开发者之一。这次 HDD 的主要宣传内容之一,就是关于 HarmonyOS 3.0 发布后,开发者可以直接用最新版的 DevEco Studio 开发 api8 版本的 eTS 声明式开发范式。这对于接触过 HarmonyOS 开发的开发者来说,可以说是非常重要了。
本文主要围绕Api8,分享我在HDD 上感悟到的一些经验之谈。
效果展示:

DevEco Studio V3.0 Beta4 低代码开发初体验
低代码开发方式,具有丰富的UI界面编辑功能,遵循HarmonyOS JS开发规范,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建UI界面的效率。
这几天一直再用低代码开发的方式去做一些页面效果,即使没有太多前端的设计经验,利用低代码开发也能做出很不错的页面效果,操作性,美观性,效率都有了提升,体验不错,所以也做一期分享。
效果展示:

OHOS构建自定义服务实战
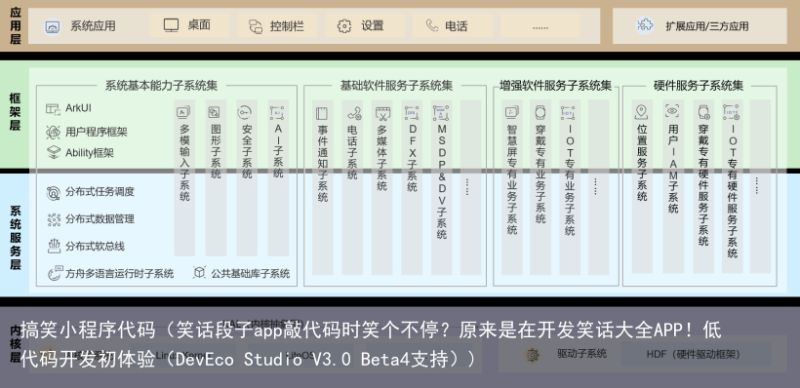
在面向全场景、全连接、全智能时代背景下,OpenHarmony必然会受到越来越多开发者的支持,在不同场景下,会根据实际需求裁剪某些非必要的子系统或组件,也会增加新的子系统或者组件。
如果你想添加子系统或者添加服务/组件的话,希望本文能够给你带来一些启示。
架构图展示:

鸿蒙上实现微信的聊天功能!
如果要实现像微信聊天一样的功能,在组网内进行通信显然是不够的,所以软总线并不作用于这种远距离传输。如果我们要完成微信的聊天功能,传统的方法就是利用 webSocket 借助服务器进行全双工通信。
下面我们就来用官方提供的 WebSocket 接口在HarmonyOS上实现一个简易实时聊天室的 Demo。
效果展示:

最近一直对着鸿蒙dayu200板子,突然想搞一些动态的东西在桌面上,思来想去决定从鸿蒙特性之一服务卡片入手,何不把卡片做成动态的?
本文将介绍这一思路实现过程中遇到问题及最终成功解决的全过程。
效果展示:
 原文链接:https://ost.51cto.com/posts/14940#OST或公众号后台回复741获取全文。03ETS自定义组件库PandaUI系列之PdButton
原文链接:https://ost.51cto.com/posts/14940#OST或公众号后台回复741获取全文。03ETS自定义组件库PandaUI系列之PdButton
随着 openharmony系统API的升级,自定义组件以及引用三方组件的能力也越来越强。忍了那么久,于是乎我终于没忍住,开始对ETS的自定义组件下手了。
下面将展示PandaUI的第一个组件PdButton。
效果展示:

或公众号后台回复741获取全文。
04OpenHarmony上开发翻页时钟本项目基于 OpenHarmony 的 ArkUI 框架:TS 扩展的声明式开发范式。
根据本文的实现思路和 5 个步骤流程,相信你也能掌握翻页时钟原理,最主要还是对 API 的熟悉和声明式语法的掌握。
效果展示:

https://ost.51cto.com/posts/14768#OST
或公众号后台回复741获取全文。

扫码关注51CTO官微
帮助一亿数字化人才终身成长
点击“阅读原文”了解更多

